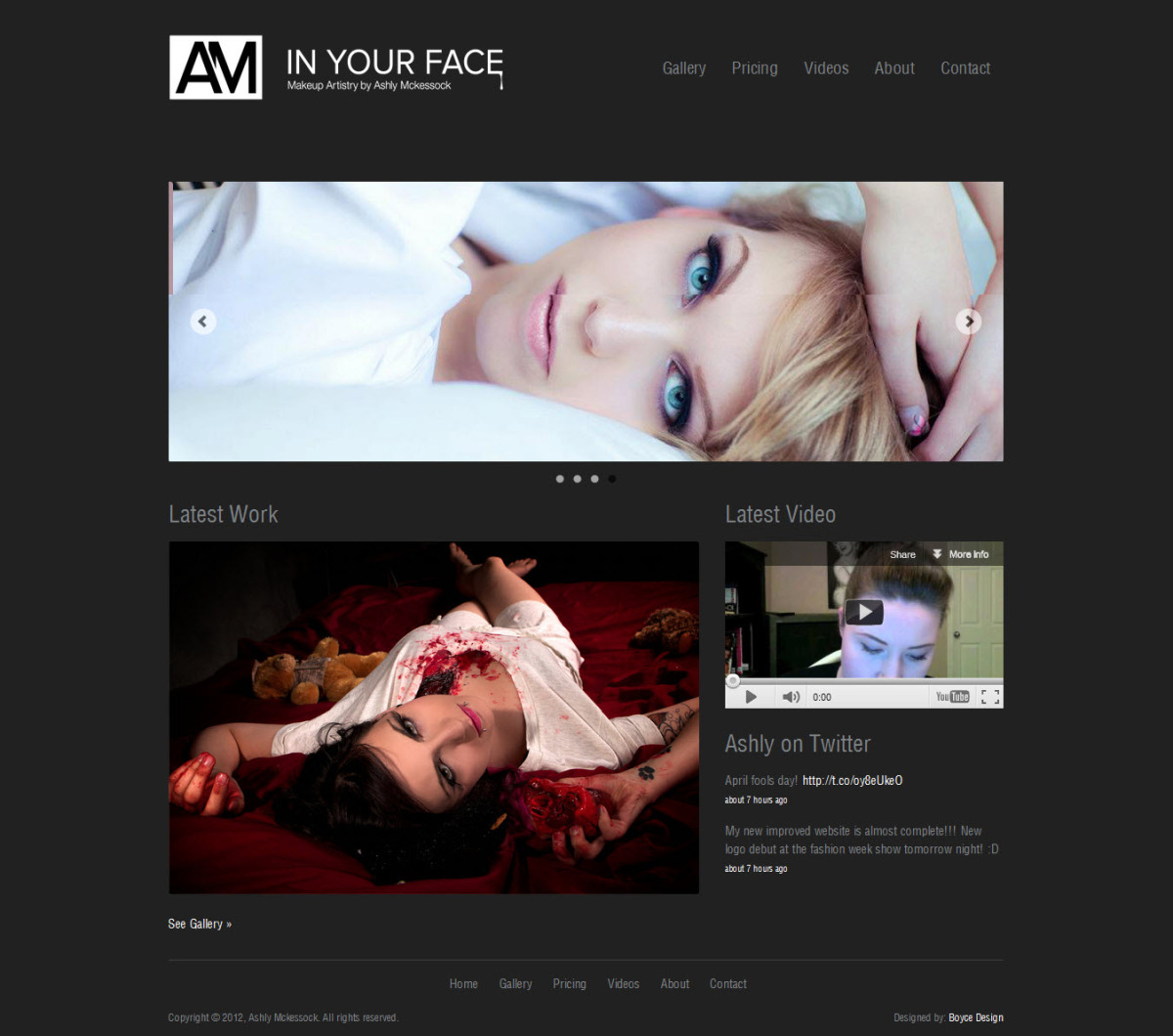
Lately we've been publishing monthly installments of the Squarespace Website Show & Tell, a chance for designers on the Squarespace platform to show off their website creations. Last month's edition earned high praise for a handful of designers, one of which was Shane Boyce of GetBoyce.com. I asked Shane a few questions about his In Your Face website project, a portfolio site for for a makeup artist. Here's what Shane had to say about the project.
Why Did Your Client Pick Squarespace?
This particular client was a referral from a client that I built a website for earlier in the year. She went through her needs for the website and they fit really well with Squarespace, so it's what I recommended.
What was the #1 Goal for This Website and How Did You Achieve It?
The main goal for the website was to show and promote her work to prospective clients. So in an effort to show work, we used the Gallery module with several galleries - each representing a different category/style of work. We've also included a pricing page and a journal for videos.
What was Your Toughest Design Challenge and How Did You Overcome It?
Well, when Ashly went over her wishlist for the website, one of the things she mentioned was infusing it with her personality and interests. One of the genres she is interested in and works with is the Horror genre. If you take a look at her galleries, there's some really cool things she does with special effects makeup. So we decided this is what we wanted to try to include.
For me, this was a bit of a challenge because the website needed to be immediately attractive and engaging for the target market of professional people - they would be the market that would contract work. So after some brainstorming, my idea was borrowed from the video game and movie industries.
My idea was to think of some of the movies, shows, and video games in the zombie genre. A lot of them start with the main character waking up and not knowing where they are. They stumble into the world and find it almost normal, but not quite. As they move around, they find more and more that things are not as they appear.
I wanted to take this feeling and add that to the website. So when you go to it, it looks like a normal, clean, professional website, but as you navigate around, there's small things that appear. It's a fun and creative way to add Ashly's interests and personality into the website, while maintaining a professional look!
What was Your Favorite Part About Designing this Squarespace Website?
My favorite part was the creativity of the project. It's always fun when clients give us parameters that allow us to be very creative in solving the website's problems.
Is There a Quick Design Tip You Can Share with Readers That You Implemented on This Website
One of the things I'm asked about often is how to change the look of the forms. If you look at Ashly's website, I've rounded the corners and changed the background color to better match the website colors. You can alter the forms by targeting the CSS in Squarespace's Custom CSS. Here is the code I used in Ashly's website to make these changes to the standard form:
input, textarea { background-color: #CACACA; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; }
There's a lot you can do with CSS in your own websites to give forms more personality, you just have to try things out!
A special thanks goes out to Shane Boyce for his knowledge and time. What do you like best about the In Your Face website? If you're a designer and want to be featured in next month's Squarespace Designer Show & Tell, find out how here.